Table of contents
No headings in the article.
React is a JavaScript library used for building user interfaces. Two important concepts I studied on February 26, 2023, were conditional rendering and event handling in React.
Conditional rendering is used to display different content based on certain conditions. This can be done using if-else statements, the ternary operator, or the && operator. For example, you can show different content based on the value of a prop or state variable.
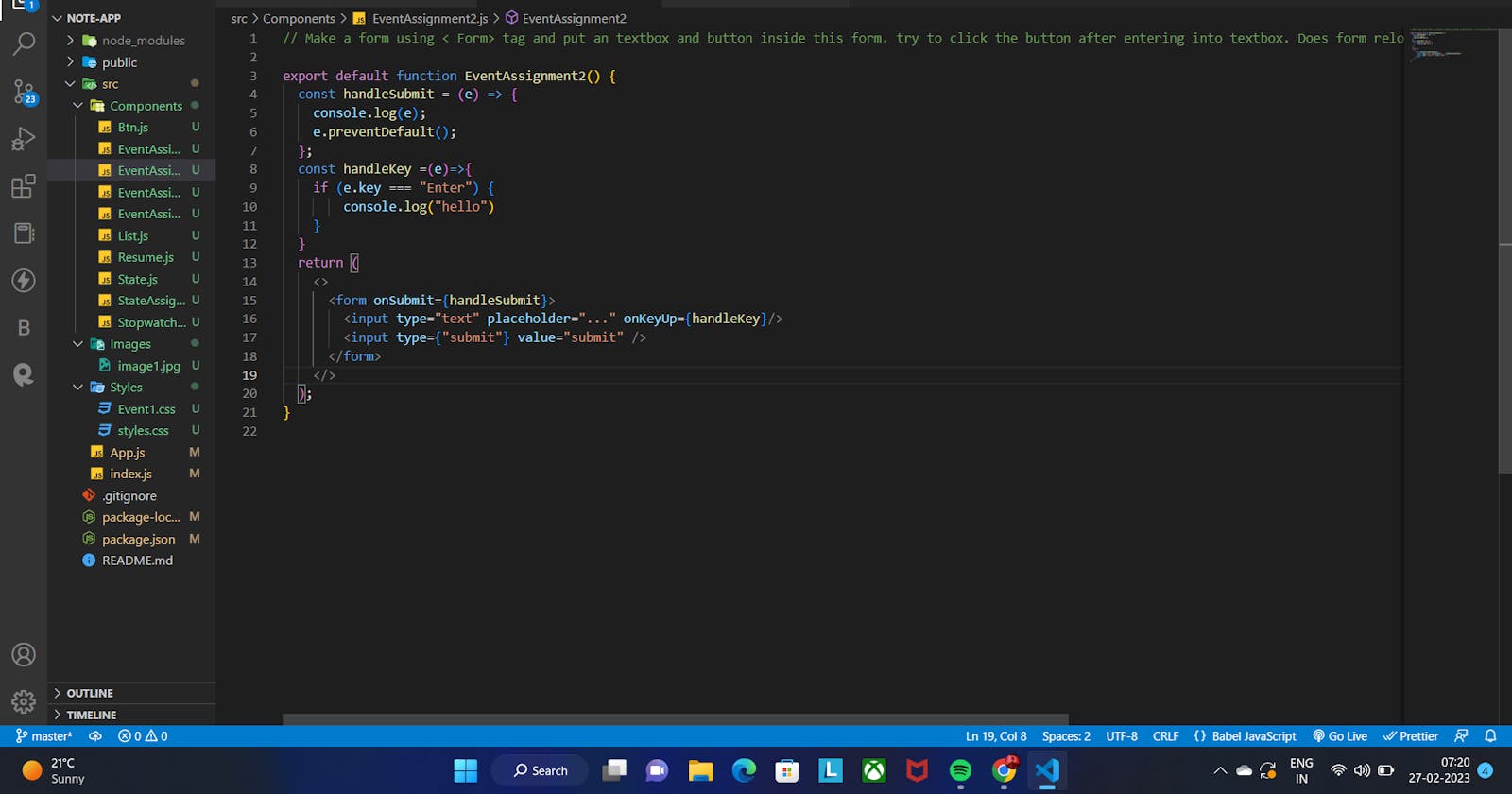
Event handling is used to respond to user actions, such as clicks or keyboard inputs. In React, you can handle events using event handlers, which are functions that are executed when an event is triggered. You can also pass parameters to event handlers using arrow functions.
By understanding these concepts, you can create dynamic and interactive user interfaces in React. These are essential skills for any React developer and will help you to build better web applications.
Some Key concepts which I went through are :
e.stopPropagation(): This method is used to stop the propagation of events from child elements to their parent elements. This is useful when you have nested components with event handlers, and you want to prevent the event from bubbling up the component hierarchy.
Variables don't change React DOM: One important concept to keep in mind when working with React is that changing a variable does not automatically update the DOM. Instead, you need to use state or props to update the components and trigger a re-render.
window.print() and window.close(): These are two methods that can be used to print the current page or close the current window, respectively. These can be useful for creating custom print and close buttons in your React applications.
onKeyUp(): This is an event that is triggered when a user releases a key on the keyboard. This can be useful for creating keyboard shortcuts or implementing search functionality.
Custom events by passing functions as props: In React, you can pass functions as props to child components, which can be used to trigger custom events or callbacks. This is a powerful way to create reusable components that can be used in a variety of contexts.
e.preventDefault(): This method is used to prevent the default behavior of an event, such as submitting a form or following a link. This can be useful for creating custom form validation or preventing accidental navigation.
Exploring the synthetic event object: When an event is triggered in React, a synthetic event object is created that contains information about the event, such as the target element and any relevant data. This object can be accessed and manipulated in event handlers to create custom behavior.