Hey fellow coding enthusiasts! 👋 I wanted to share an exciting discovery I've made as a fresher in the world of React. It's all about making our code cleaner and more organized, even in small projects. Let's talk about the useContext hook!
🌟 The Quest for Simplicity
As a newbie, you might've encountered the hassle of passing data between different parts of your app. Well, that's where useContext swoops in like a hero. 🦸♂️ Imagine building a small theme-switching app without juggling props everywhere. Sounds good? Let's dive in!
🎉 What's useContext, Anyway?
useContext is like a secret bridge between components that helps them share data without shouting across the app. Think of it as a treasure chest where you keep your shared info, ready to be accessed whenever you need it. Neat, right?
💡 Why This Matters
Imagine you're building a theme-switcher app, like the demo I found. Here's what's cool:
1.Centralized Data: With useContext, you stash your theme data in one place using a "context". No more passing data through every component - it's like having a backstage pass to your data.
2.Clean Code: Your code stays organized and clean. No more chasing down props, wondering where they came from. Plus, the component tree is simpler to understand.
3.Easy Peasy: Using the useContext hook, you can easily access the theme data from any part of your app. It's like magic, but it's just smart coding!
🌈 See It in Action
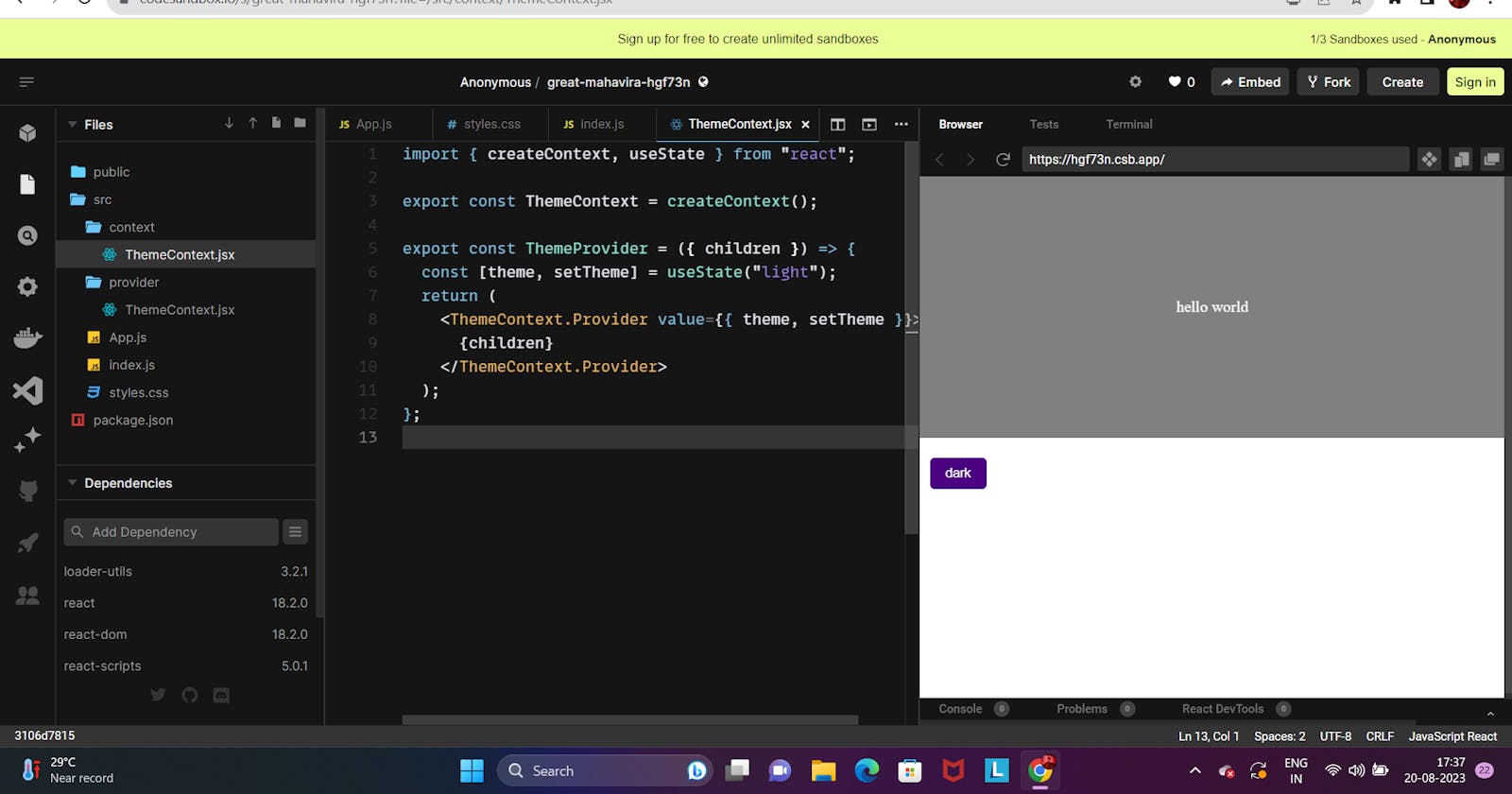
Check out this simple example I found on CodeSandbox (kudos to the creator!): https://codesandbox.io/s/great-mahavira-hgf73n?file=/src/context/ThemeContext.jsx:0-313
The code switches between light and dark themes with a single click. No crazy code, no convoluted structure. Just straightforward and awesome.
🚀 Embrace the Learning Curve
Being newbies, we're all on a journey of learning and growth. The best part? Tools like useContext make it easier for us to create amazing things without getting lost in complexity. Don't hesitate to explore, experiment, and share your progress!
Let's keep our code simple, our minds curious, and our React skills blooming. If you have any questions or thoughts, feel free to drop a comment below. Happy coding, fellow explorers! 🚀🌟👨💻👩💻