Hey, awesome devs! 👋 Today, we're diving into a powerful technique that can transform the way you handle search functionality in your web apps. Buckle up as we explore the magic of the useDebounce hook and understand why it's a game-changer. Let's unleash the potential and revolutionize your search components! 🚀
🎉 The Marvelous useDebounce Hook:
First things first, what is this useDebounce hook all about? Well, it's your secret weapon for optimizing search interactions. This hook adds a touch of elegance by intelligently delaying the execution of your search logic until the user pauses typing. Let's talk about the fantastic benefits:
🌟 Benefits of useDebounce:
1.⚡ Instantaneous Results: With useDebounce, users experience blazing-fast responses while typing. Say goodbye to those frustrating delays!
2.💡 Reduced Server Load: Debouncing slashes unnecessary API calls, preventing the server from getting bombarded with requests and saving valuable resources.
3.🎨 Smoother UX: The debounce effect ensures a seamless user experience, allowing users to refine their search without interruptions.
4.💸 Cost-Efficient: By minimizing API requests, you potentially save on costs, especially if your application operates on a metered API plan.
Now, let's flip the coin and see why the traditional approach might not be your best bet:
🤔 Disadvantages of Regular Search:
1.⏳ Delayed Responses: Traditional search can lead to frustrating delays, resulting in a poor user experience and potential bounce rates.
2.📶 Increased Network Traffic: Each keystroke triggers an API call, contributing to higher network traffic and potential overloads.
3.🕳️ Unnecessary Server Load: Frequent API requests for every keystroke can strain your server, impacting overall performance.
4.🧩 Incomplete Results: Rapid changes can lead to incomplete or inconsistent search results, leaving users puzzled.
Ready to see the difference in action? Let's consider a search scenario:
🔍 Search Showdown: Phone Hunt!
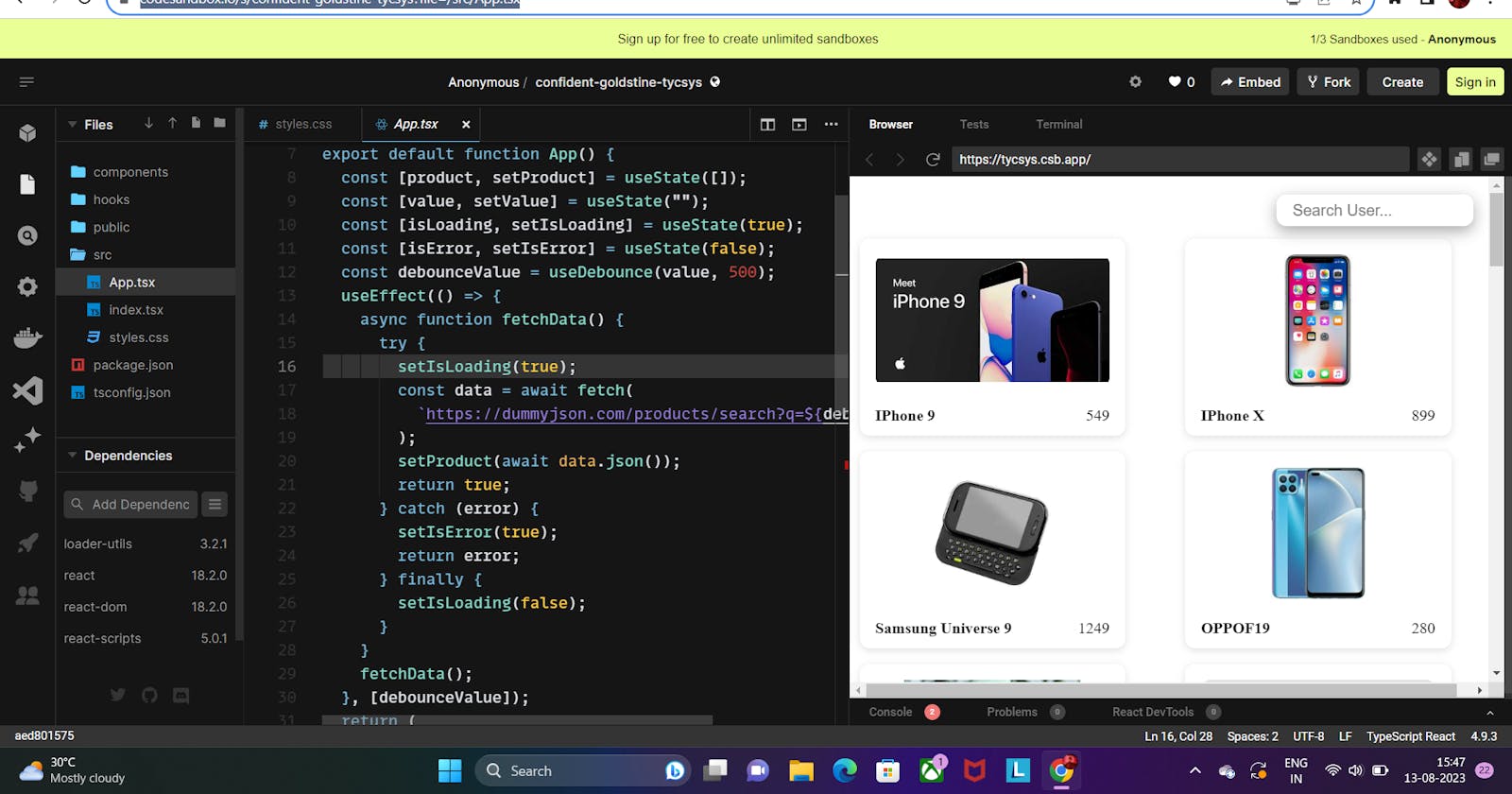
Imagine you're hunting for the latest smartphone. With useDebounce, your search updates smoothly as you type, offering real-time suggestions. Without debounce, every keystroke triggers a new search, resulting in erratic suggestions and a laggy UI.
In conclusion, by harnessing the power of the useDebounce hook, you're unlocking a world of enhanced performance, cost-efficiency, and user satisfaction. Are you up for the challenge of integrating this mighty hook into your projects? Let me know in comment 🚀💻
Link Of Code : [lnkd.in/g8TkMhyZ
Platform](lnkd.in/g8TkMhyZPlatform) Used to code is Codesandbox