In this post, I'll walk you through a basic React coding question on implementing pagination using the JSONPlaceholder API. This question is a great way to learn how to handle asynchronous data fetching and manage state in a React functional component.
🔗 You can try out the live demo of the code here: [lnkd.in/g-XpyPE9
📝](lnkd.in/g-XpyPE9📝) Here's the problem statement:
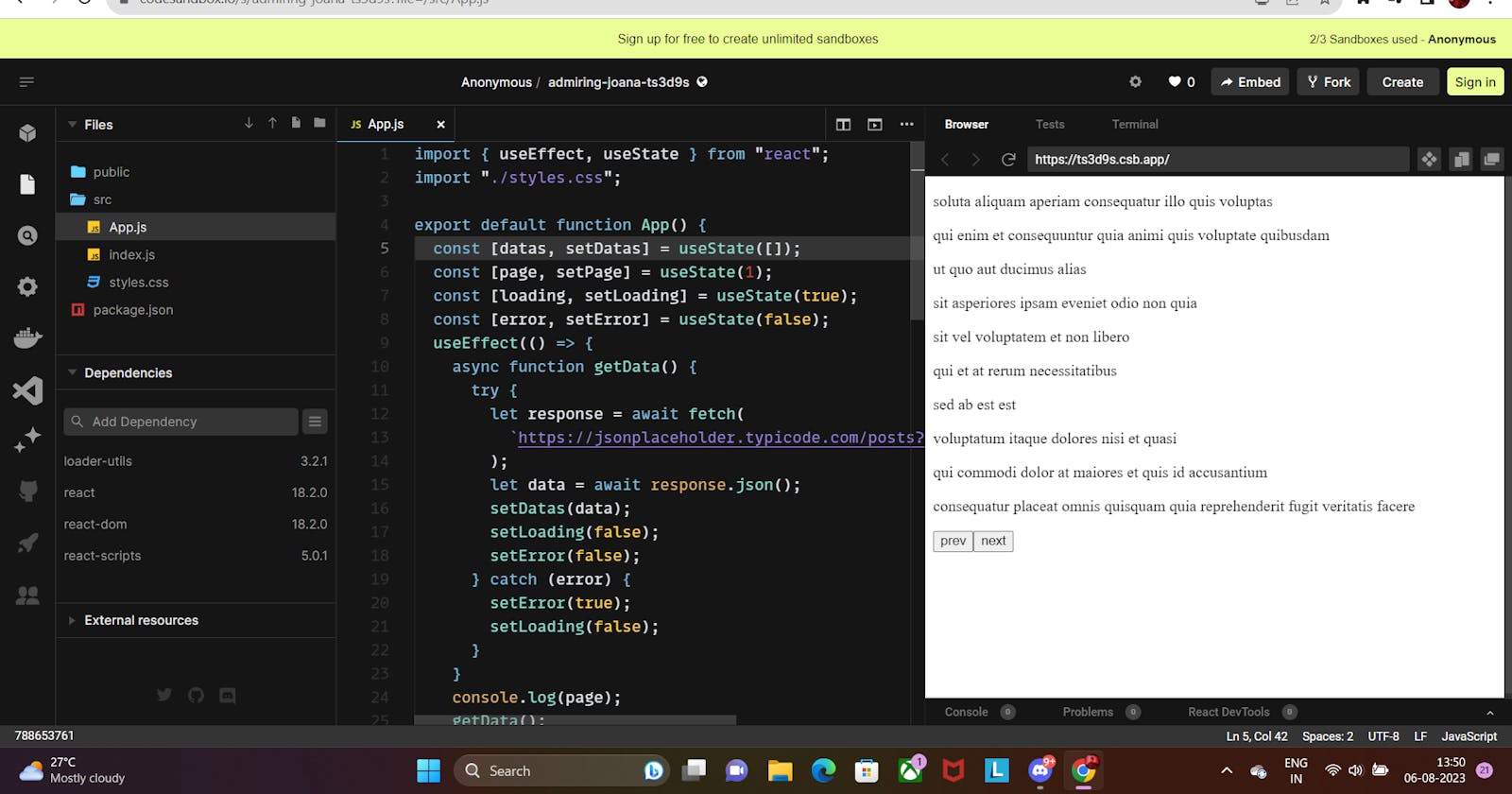
Task: Implement a React component that fetches and displays paginated data from the JSONPlaceholder API (mock API for testing purposes). The component should show 10 posts per page and include "prev" and "next" buttons to navigate between pages.
📌 The key takeaways from this exercise are:
1️⃣ Understanding React hooks, particularly useState and useEffect.
2️⃣ Fetching data asynchronously from an API and handling loading and error states.
3️⃣ Managing state to implement basic pagination with "prev" and "next" buttons.
🚀 I encourage you to try out this coding question and enhance it further with additional features or customization to gain a deeper understanding of React concepts.
Feature You can add:
1. Search Functionality using filter function to see how the filter function works in react.
2.Page Size Options: Allow users to choose how many items to display per page. Instead of fixed pagination of 10 items per page, you can provide options like 5, 20, 50, etc.
3.Data Sorting: Allow users to sort the data by different criteria, such as date, title, or relevance.
Feel free to reach out if you have any questions or need further explanations! Happy coding! 😊
#reactjs #nextjs #frontend #reactdeveloper #react #webdevelopment #next #future #frontenddevelopment #coder #sandbox